© 23e2 Business Services Inc. | Working With 3rd Parties
7 Web Design Tips to Make Your Website Stand Out

When you are searching for web design ideas, you are likely to come across many different opinions on what makes a good website.
This is because different web developers place more value on certain elements than others. For example, some people may like their websites to be minimalistic, while others like to show off their creativity. Although it is important to create a website that you personally like. There are some fundamental rules that are applicable to all websites.
In this article, we will be exploring 7 actionable steps you can take to make your website stand out.
1. Keep It Simple

No one likes it when things get complicated, this holds true when it comes to website design. You want your users to be able to get what they need without all the noise. This is why it’s best to keep your website simple and clutter-free.
Most users will not read everything that’s on your website. Instead, they like to scan the headings, sub-headings, pictures, etc, to get an idea of what your page is about. This is why it is important for your website to get its message across fast. With this in mind, you should tailor your content for user-experience instead of word count.
Here some tips to keep your website simple and clutter-free:
- If you have content with a lot of text, try breaking it up into bite-sized chunks so it is more scannable and presentable.
- Keep important information at the top. Let your visitors know what your page is about without having to scroll or click anywhere else.
- Use a navigation bar. Make it easier for your visitors to get to where they need to be with as few clicks as possible.
2. Use a Visual Hierarchy

Visual hierarchy refers to how you organize and present the elements on your website. Using visual hierarchy will help structure your content in a way that is clear and effective.
Tips to apply an effective visual hierarchy:
Here some tips to keep your website simple and clutter-free:
- You want the important elements of your page placed in locations where it’s easily noticeable. For example, placing your logo at the top-right corner of the page, or position your CTA buttons at the center or bottom of the page.
- Emphasize the important information on your page by making it bigger and bold.
- Use the right colours, contrast, text, and whitespace to capture your visitors’ attention.
An effective visual hierarchy encourages visitors to interact with your website the way you intended.
3. Infinite Scrolling Pages

Many websites today have pages that have all the information about a topic on one super long page. This is no coincidence. These pages are known as infinite scroll pages. ‘Infinite scroll’ is a web design technique that allows users to keep scrolling down to load more content without having to click to another page. The purpose of infinite scrolling is to create a frictionless browsing experience for users to consume content without interruption.
You can see this technique being used on social media platforms as well.
Look at Instagram for example.
When you are browsing your Instagram timeline, you don’t need to click anywhere to see the next post. All you have to do is keep scrolling and Instagram will continue to supply new content for you to enjoy.
If you are interested in learning more about infinite scrolling to check out this guide on how to implement it for your website.
4. Use High-Quality Images

Nobody likes a website that’s all text. You need images to keep your visitors engaged and make your website more presentable. Without images, your visitors may click off your website even if you have the best content on the web.
Here are some ways to get high-quality images for your website:
- Stock photography: You don’t have to be a photographer to get great images for your website. You can find high-quality stock images that are free for commercial use on websites such as Pixabay, Unsplash, and Canva. One thing to keep in mind when using stock images is to not overdo it. You don’t want your visitors to think that your website is generic.
- Take your own photos: To make the content on your website unique, you can try taking your own photos. To take great photos you don’t need any fancy pieces of equipment. Most smartphone cameras today are more than enough to take some great photos.
- Graphics: Photography is not the only source for high-quality images. Sometimes cartoon graphics are more engaging depending on the type of content. Like photography, you can find high-quality graphics on stock image websites or create your own. There are many graphic design tools available such as Photoshop and Canva, where you can design unique graphics for your website.
When you decided on an image, make sure to keep the file size small so it won’t affect the load speed of your website.
5. Optimize for User Experience
Successful websites are those that can deliver a great user experience to visitors. To help understand how user experience is measured, we have to take a look at the Core Web Vitals.
Core Web Vitals represents the metrics that Google considers to be the most important when it comes to user experience for websites. There are currently three factors that makeup Core Web Vitals:
- Largest Contentful Paint (LCP): This is a measurement of loading performance. This metric takes a look at the time it takes for your page to load its largest content. Your LCP should be within 2.5 seconds.
- First Input Delay (FID): This is a measurement of interactivity. This takes a look at the time it takes for your page to respond to a user’s interaction with your page. Your pages should have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): This is a measurement of visual stability. This metric checks if the elements on your page shift as it’s loading. Your page should maintain a CLS of less than 0.1.
To measure your website Core Web Vitals you can use tools such as PageSpeed Insights, or Seach Console’s Core Web Vitals report.
6. Add Social Proof to Your Website
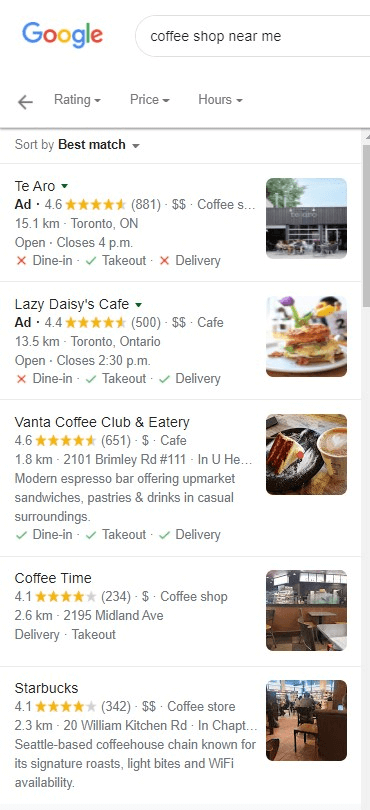
Social Proof refers to how people are more inclined to do something if many others are also doing it. For example, you are looking for a coffee shop near your area. You type in ‘coffee shop near me’ in the search engines and received a list of coffee shops to choose from.

Which coffee shop are you most likely to choose?
My guess is the one with the highest rating and positive reviews.
This is because most people believe that if so many people enjoy going to this shop then it must be the right choice.
You can apply this concept to your website to enhance its credibility and get more sales.
Here are some ways to use Social Proof for your website:
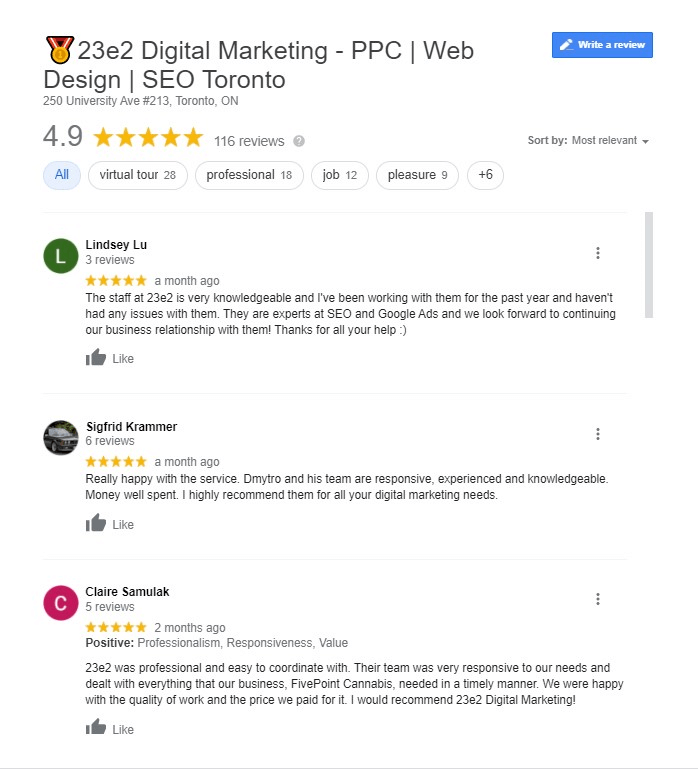
- Customer Reviews: Online review is one of the most common forms of Social Proof. According to a study by BrightLocal, “87% of consumers read online reviews for local business in 2020”. This is why you should always ask your customers to leave a review if they had a good experience with your business.

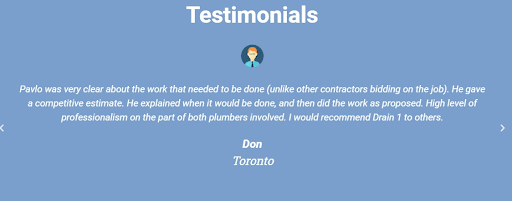
- Customer Testimonials: This is a powerful way of enhancing your business’s credibility. With customer testimonials, your customer is telling others that your product/service works and they are proof of that.

- Awards and Recognition: Customers make decisions based on trust. That’s why awards and recognitions can be a powerful tool in building that trust. Customers are most likely to trust your business if you have awards from prestigious and recognizable sources.

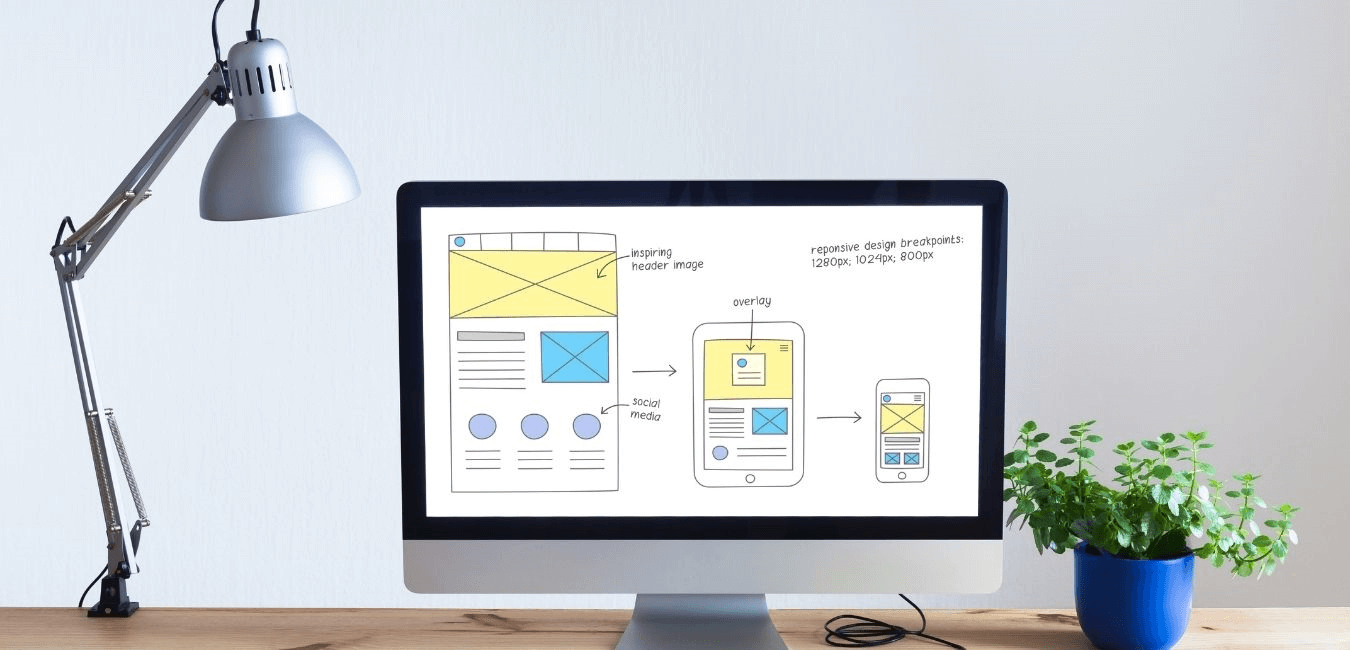
7. Optimize for Mobile Devices

Access to information has become much easier thanks to the accessibility of smartphones. As the number of mobile users continues to grow, it’s clear that having a mobile-friendly website is crucial for a website’s success. To create a mobile-friendly design, you need to adjust the content on your site to be accessible for different device types.
Somethings to keep in mind when optimizing for mobile devices:
- The screens are smaller so the space available is limited.
- Mobile users tend to have limited attention, so you need to grab their attention quickly.
- Mobile users are goal-orientated, you need to provide an answer to what they are searching for.
For more information about how to make your website more mobile-friendly check out this guide by Google.
Improve Your Website Today!
Web design can be challenging as there are so many different approaches you can use. For that reason, the tips discussed in this article are things that can be applied to improve any website.
Here’s a quick recap about what was discussed:
- Keep things simple. You want your website to appeal to everyone.
- Use a visual hierarchy to structure your website.
- Apply infinite scrolling pages to enhance the browsing experience.
- Increase engagement with high-quality images.
- Optimize for user experience.
- Improve your credibility with Social Proof.
- Make your website accessible for all devices.
Hope these tips had helped you to gain an understanding of how you can improve your web design. If you have any questions about website design, feel free to contact us and we’ll be happy to help!